您的(de)位置:首頁 > 視頻(pín)營銷 > 動畫(huà)案例 > 品牌宣傳動畫(huà)
近兩年來(lái)動畫(huà)效果的(de)持續升溫,是如今UI設計中的(de)重要組成部分(fēn),也(yě)是目前最熱(rè)門的(de)設計趨勢之一。青島北(běi)大(dà)青鳥的(de)老師今天分(fēn)享一下(xià)關于動态效果的(de)問題。動态表情包比靜态表情圖更有趣;動态圖比靜态圖更生動有吸引力;APP裏的(de)動态效果也(yě)要比靜态設計更能體現逼格。

動效已經不僅僅代表著(zhe)時(shí)尚,它是諸多(duō)知識的(de)交彙處,設計師需要通(tōng)過學習(xí)來(lái)了(le)解如何合理(lǐ)、正确、有效地呈現動畫(huà),傳遞信息,确保體驗,還(hái)不會讓人(rén)厭倦。想提升用(yòng)戶體驗?試試這(zhè)5招動畫(huà)效果:
1.加載體驗

頁面加載的(de)過程中,你需要暫時(shí)轉移用(yòng)戶的(de)注意力,讓他(tā)們忽略等待這(zhè)個(gè)頁面的(de)時(shí)間。有些做(zuò)的(de)很好的(de)動畫(huà)就完美(měi)地達成了(le)這(zhè)個(gè)效果。
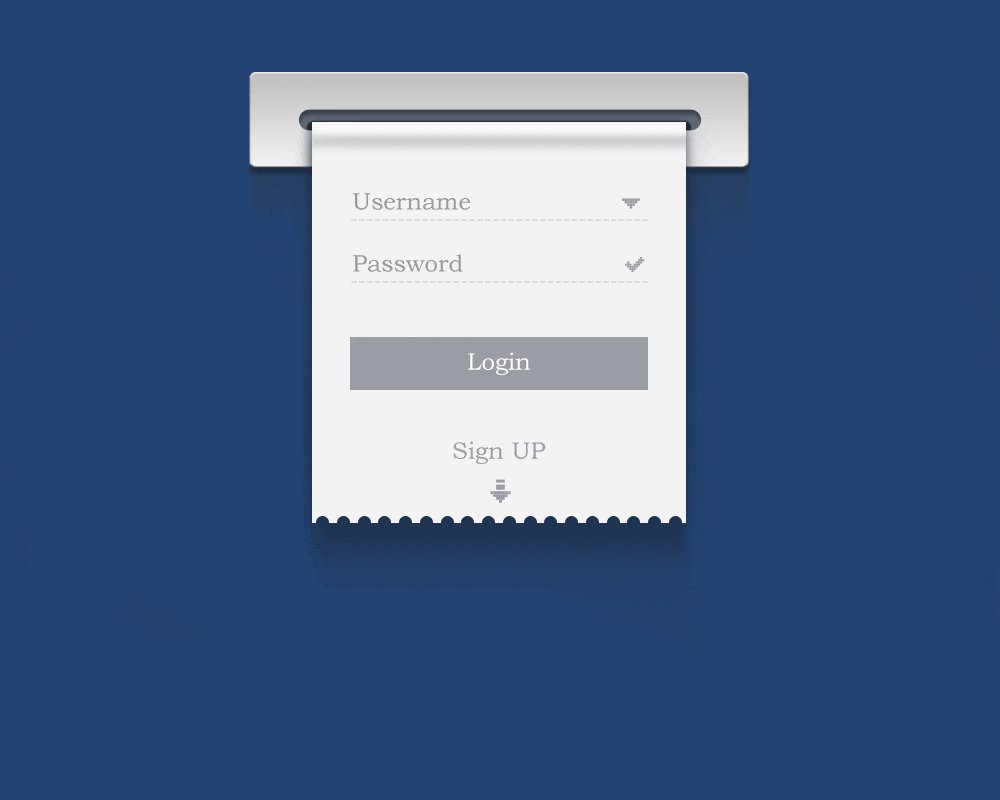
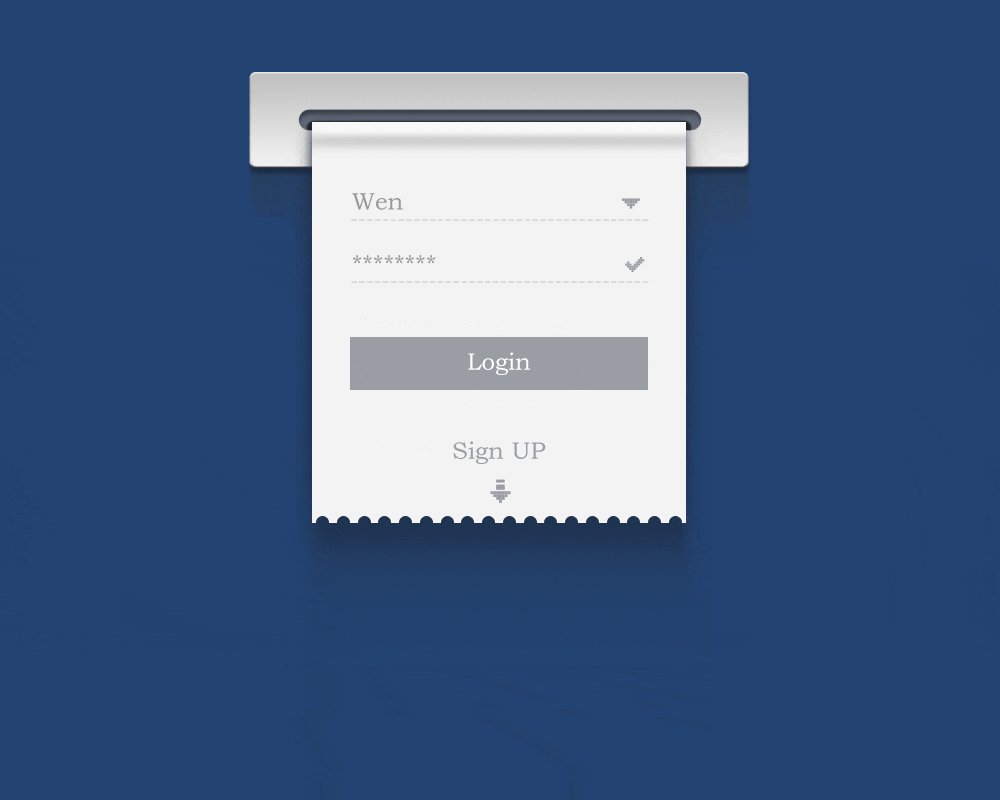
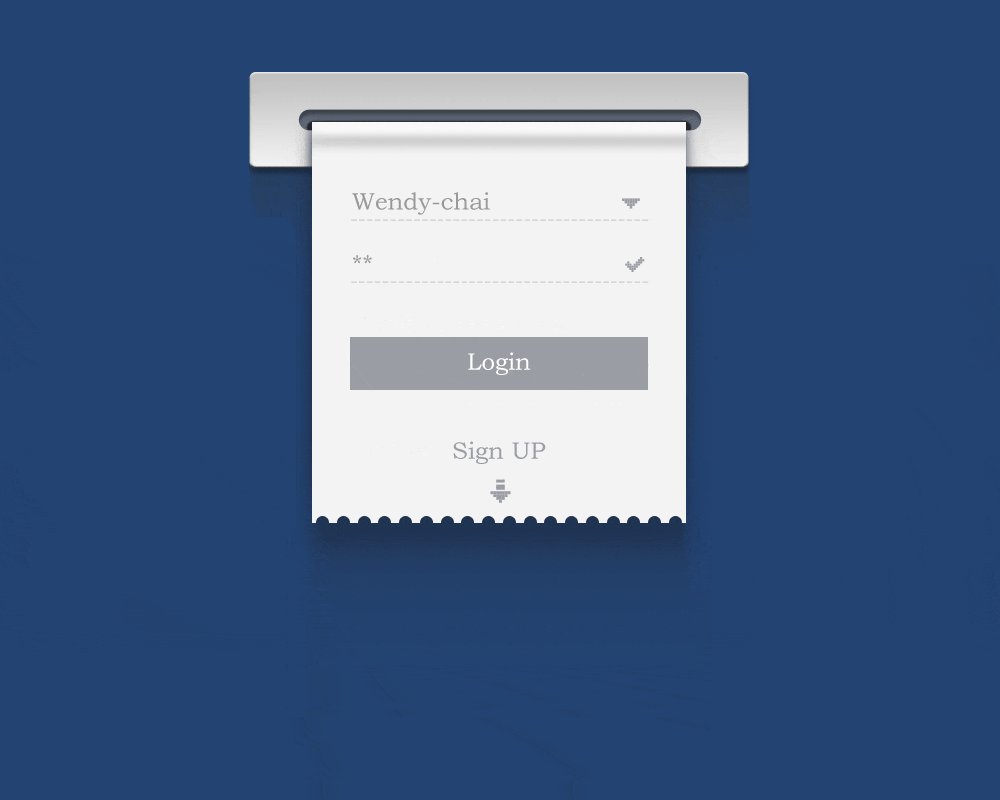
2.登陸界面

動态效果用(yòng)得(de)好,用(yòng)戶引導不能少。在登錄的(de)過程中,添加動畫(huà)效果也(yě)可(kě)以打動用(yòng)戶。
3.動态LOGO

哪怕是 LOGO,加入動效之後,都會呈現出不同的(de)樣子。你的(de)LOGO 要帶有什(shén)麽樣的(de)感覺,傳達什(shén)麽樣的(de)情緒,有著(zhe)什(shén)麽樣的(de)變化(huà)?如果都沒有,那麽你應該想想了(le)。比起簡單的(de)布局、光(guāng)影(yǐng)和(hé)材質,動效所傳遞出來(lái)的(de)信息量更大(dà),表現出來(lái)的(de)效果更神奇,能承載的(de)故事性是令人(rén)咋舌的(de)。那麽,爲什(shén)麽不讓動效來(lái)幫你做(zuò)點什(shén)麽呢(ne)?
4.動态網站

很多(duō)時(shí)候,網站沒有動态效果過于死闆,稍加修飾,讓網站看起來(lái)與衆不用(yòng),視覺上是相當驚豔的(de)。
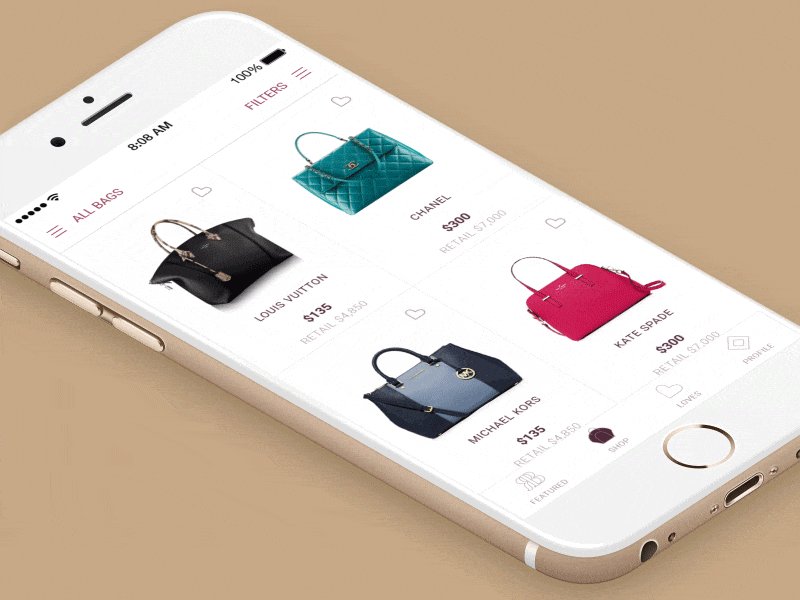
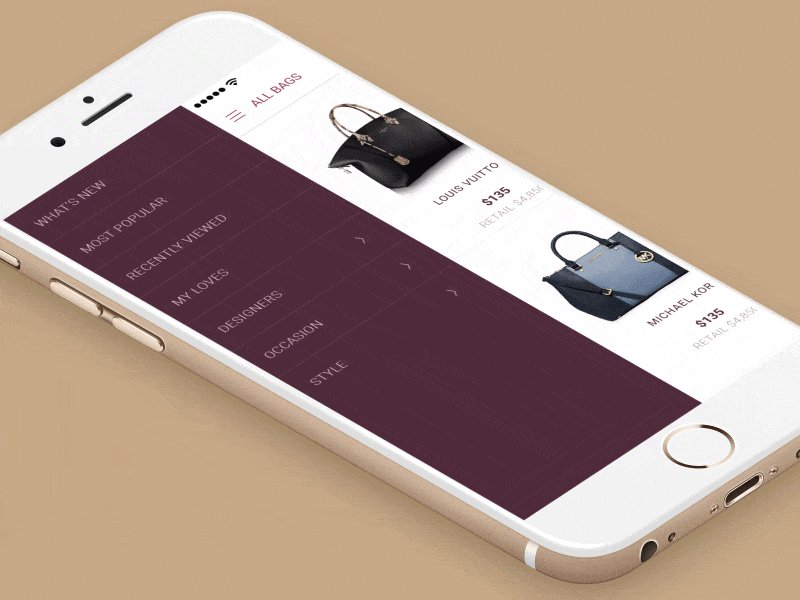
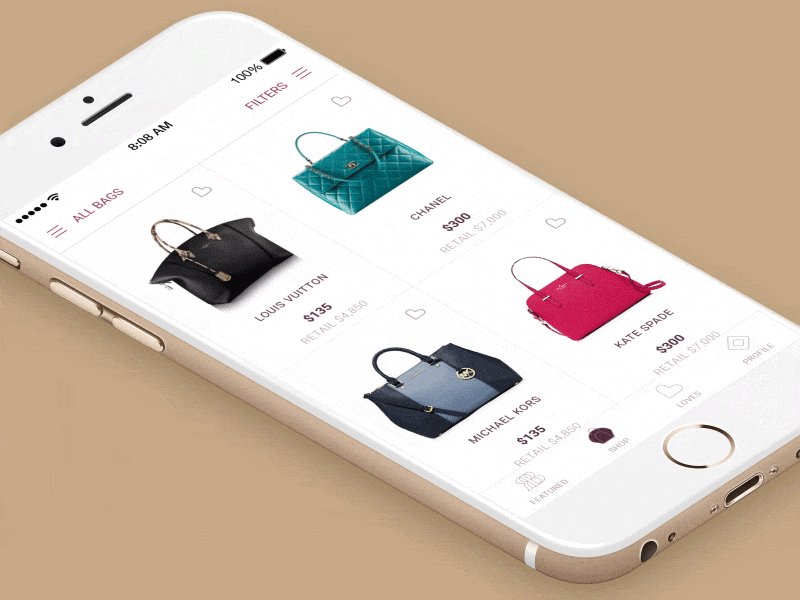
5.菜單動畫(huà)

一些APP應用(yòng),它們的(de)菜單展示是以側邊欄滑動方式展現,感覺很新鮮,而現在網頁設計也(yě)是如此,不少網站也(yě)效仿這(zhè)樣的(de)方式來(lái)設計。使用(yòng)側邊欄的(de)好處就是可(kě)以節約空間,對(duì)于一些内容多(duō)或者喜歡簡約的(de)網站來(lái)說可(kě)以嘗試使用(yòng)側邊工具欄的(de)方式來(lái)展示。
最新動态
常見問題百寶箱
A2014,有位學妹不顧家人(rén)反對(duì),在上海這(zhè)個(gè)國際化(huà)大(dà)都市謀了(le)一個(gè)公衆号助理(lǐ)的(de)職位。鬥志昂揚地奮鬥了(le) 3 年,我眼看著(zhe)她的(de)内容駕馭能力突飛(fēi)猛進,内容質量從三流到一流,職位
A文章(zhāng)主要分(fēn)析了(le)不同的(de)視覺設計元素是如何影(yǐng)響網站用(yòng)戶體驗,希望通(tōng)過文章(zhāng)的(de)解讀能夠對(duì)你的(de)産品設計帶來(lái)些啓發。 也(yě)許是因爲我在視覺設計上沒有太多(duō)經驗,我發現
A雙赢系統建站系統,三網同步,建站推廣一步到位雙赢系統建站系統,三網同步,建站推廣一步到位雙赢系統建站系統,三網同步,建站推廣一步到位雙赢系統建站系統,三網同步,建站推
Copyright 2013-2020 All Rights Reserved 雲南雲豹網絡科技股份有限公司
